律师如何通过chrome浏览器截图教程(win系统与mac系统)
原文网址: https://zhuanlan.zhihu.com/p/649509020 ,2024年6月21日访问。
一个好用的 Chrome 原生长截图工具
版本要求
- Chrome 已升级至 59 或更高版
截取整个网页
- 在想要的截图页面,唤出调试工具 Mac ⌘Command + ⌥Option + I(Windows 为 Ctrl + Shift + I)

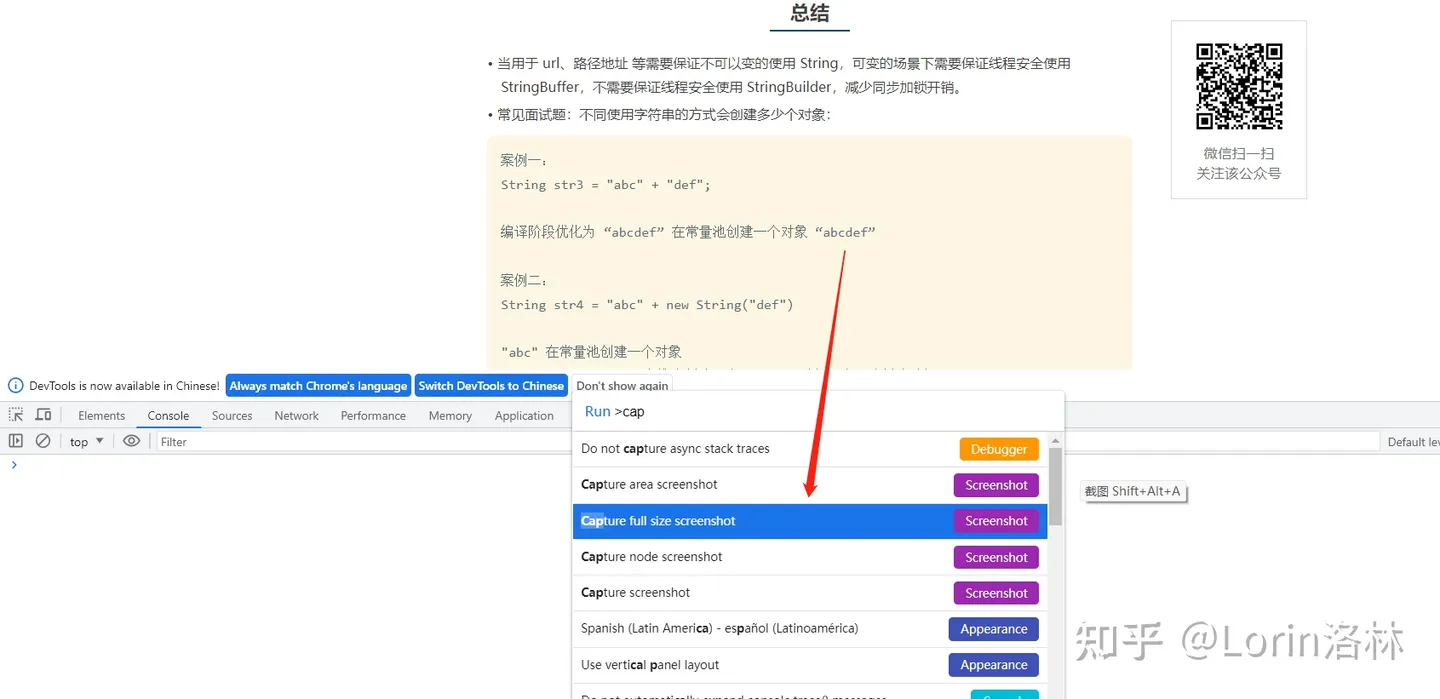
- 按下 ⌘Command + ⇧Shift + P(Windows 为 Ctrl + Shift + P),输入命令 Capture full size screenshot(输入前缀会自动进行匹配),回车,Chrome 就会自动截取整个网页内容并保存至本地。渲染引擎直接输出,其比普通扩展速度更快,分辨率也更高。

截取部分网页
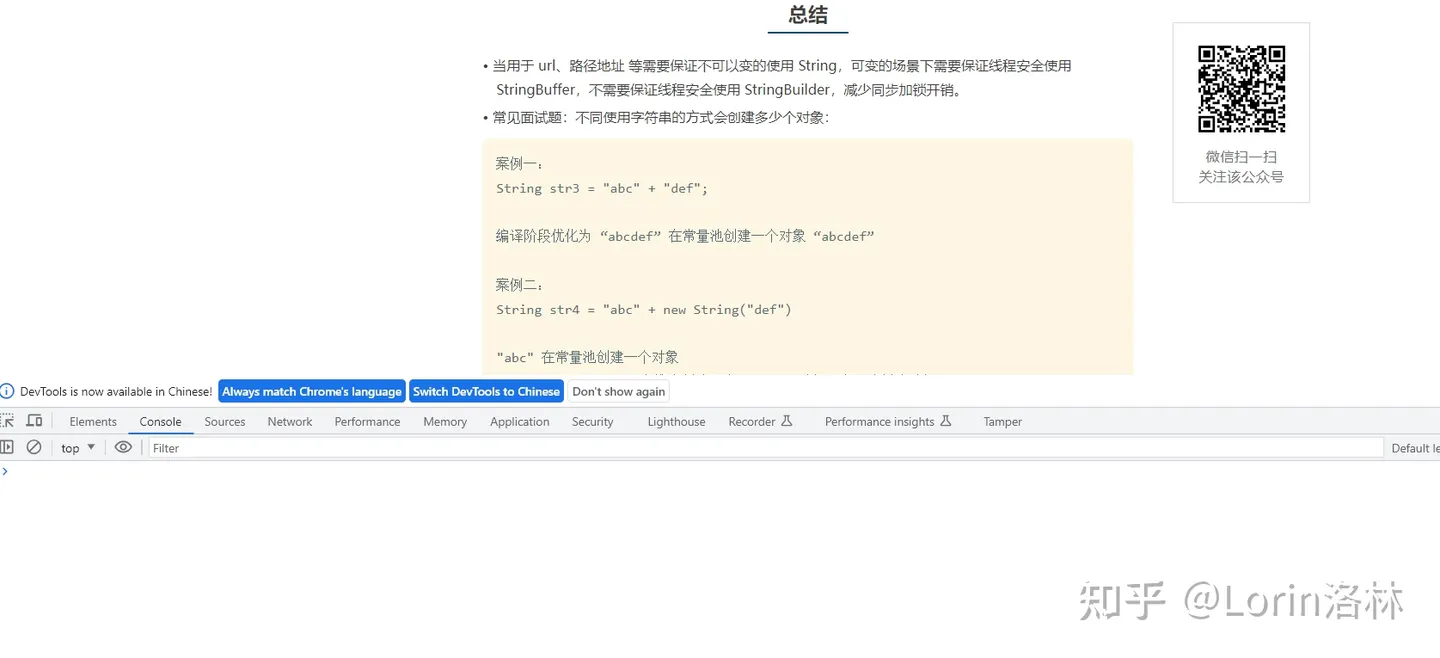
- 除了可以截取整个网页,我们也可以选择截图部分选中网页:
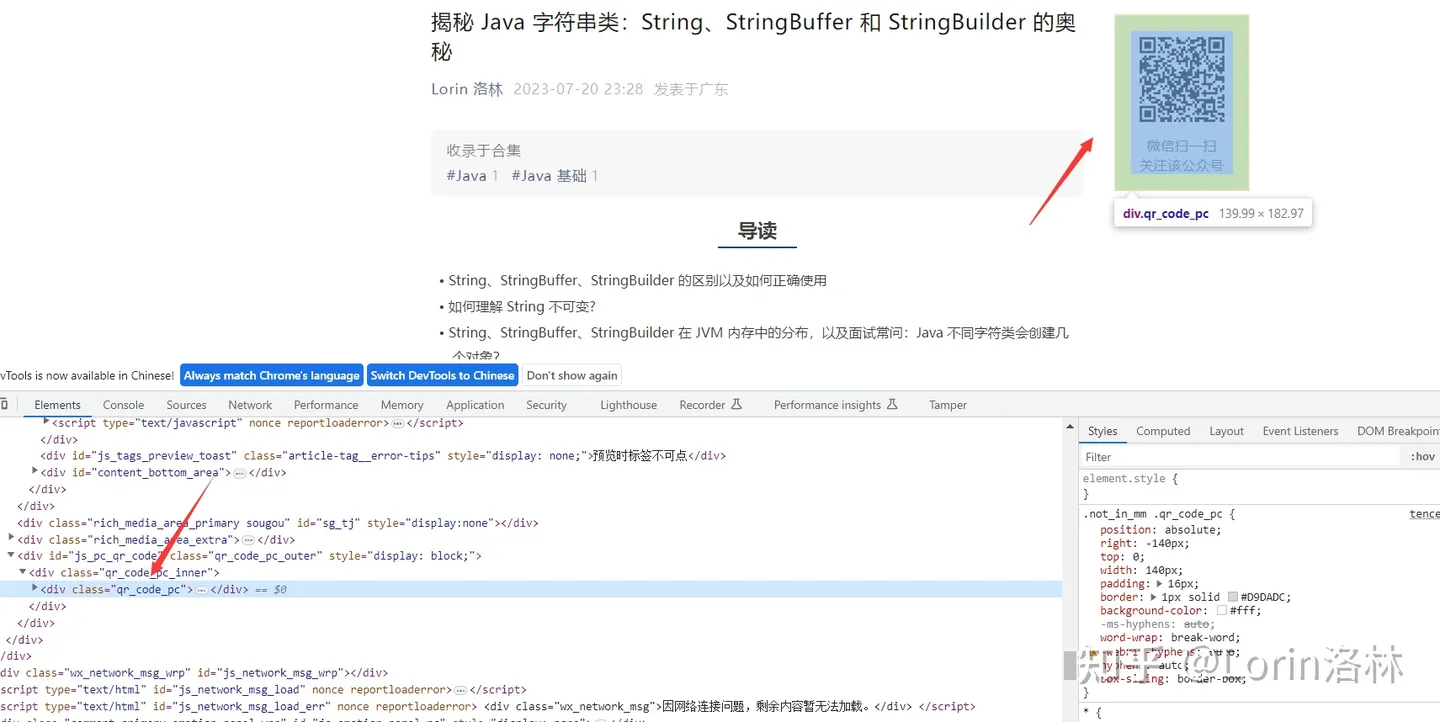
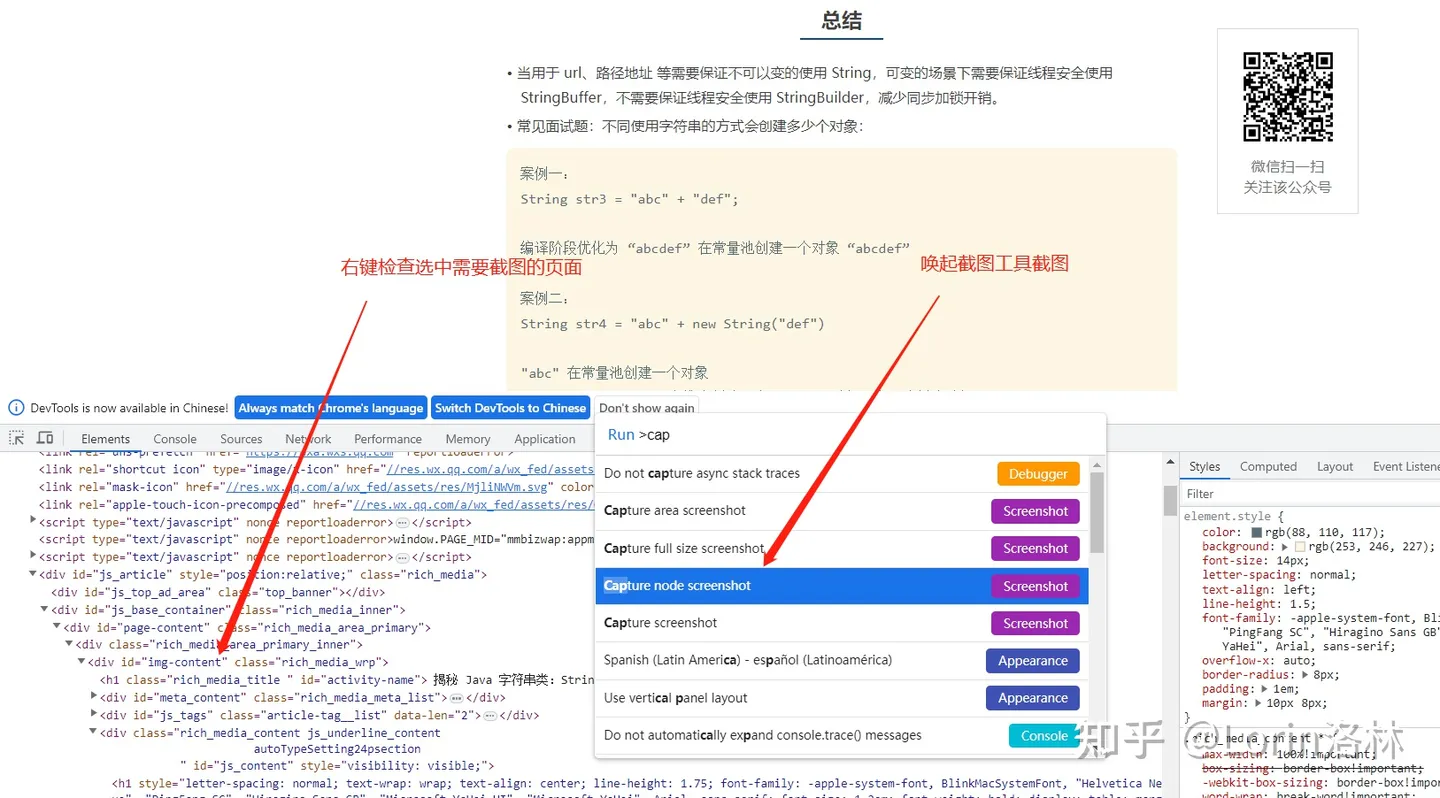
- 右键选中检查,选中我们想要的部分,按下 ⌘Command + ⇧Shift + P(Windows 为 Ctrl + Shift + P),输入命令 Capture node screenshot(输入前缀会自动进行匹配),回车即可。
- 以截取示例中中间内容部分为例:

小技巧
截图手机网页长截图
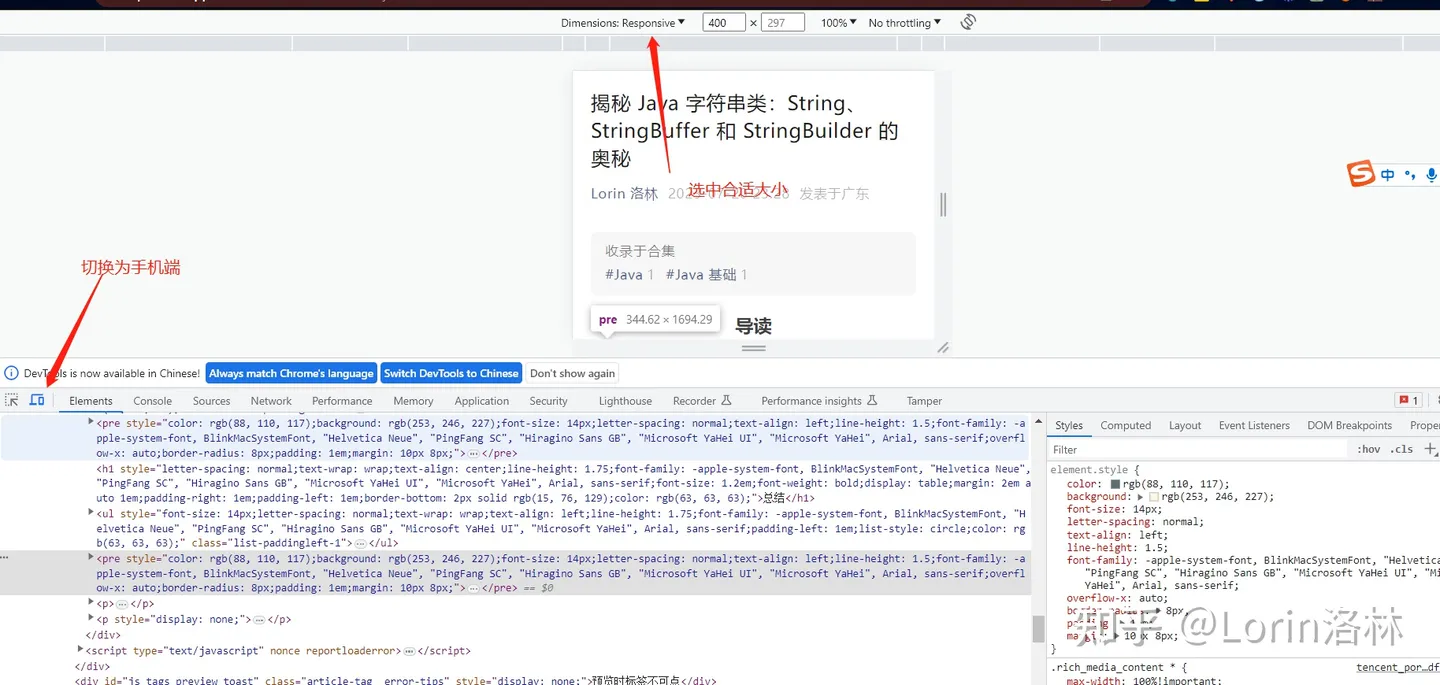
- 除了网页常截图外,还可以切换模拟设备,截取手机网页长截图,首先将浏览器展示模式切换为模拟手机端,选中需要的分辨率,其它操作和上面一致。

去除截图中不需要的部分
- 当截取部分有不需要的网页时,我们可以移除掉对应的网页元素,鼠标移动到需要移除的部分,右键检查,选中对应 element,然后右键选择 delete element,然后再进行截图。
- 比如上文示例中的微信公众号二维码: